【神サイト3選】編集不要で記事装飾に使える!無料写真素材サイトを紹介

 ぴぴぴ
ぴぴぴ記事書いてみたけどなんかパッとしないな…



合間に写真やイラストをいれたほうがいいよ!
こんにちは!にこぴです。
せっかく記事を書いているのに、コンテンツが文字ばかりになっていませんか?
読者を飽きさせないためにも、画像やイラストは積極的に使いましょう♪
今回は、アイキャッチや記事内で使える写真素材の神サイトを3つ紹介します!
- 記事装飾の重要性
- 写真素材サイト
- 写真素材の使い方
- 利用するときの注意点


にこぴ
- ワンオペ・週6パートで消耗の日々
→スキル0から独学でプログラマーに転身 - フルリモートで快適な家事育児生活
- WordPress制作実績100件以上
- 沖縄で暮らす4児ママ
ブログ記事装飾の重要性
せっかく内容の良いブログ記事を書いていても、文字ばかりになっていると飽きられてしまって離脱の原因になることも。
メリハリをつけるためにも、写真などの素材をいれておきたいですね!
写真を合間にはさむことによるメリットは、以下の3点です。
- 目に止まりやすくなる
- イメージがわきやすくなる
- 記事の印象が良くなる
目に止まりやすくなる


ずっと文章ばかりの記事は退屈で、読み手が疲れてしまいます。
文字だけだと流されてしまいがちですが、合間に写真をいれることで、視覚的に読者の興味をひくことに効果があります!
イメージがわきやすくなる


たとえば記事の内容を明確に伝えたいときに、そのテーマにそった写真を利用することでテキストだけではイメージしにくい内容をパッと印象づけることができます。
カフェレビューなんかでは文字だけでなく、料理の写真や、店内の写真をみたいと思いますよね!
記事の印象が良くなる
写真を使用することは、実はSEO対策にも効果的です。
適切に利用することで記事内の画像が画像検索でヒットして、そこからブログに訪問してくれる人もでてきます!
無料で使えるおすすめ3サイト
以下の3サイトは無料で利用できますが、
利用規約は変わることもあるので、各自ではじめに利用規約の確認をお願いしますね!
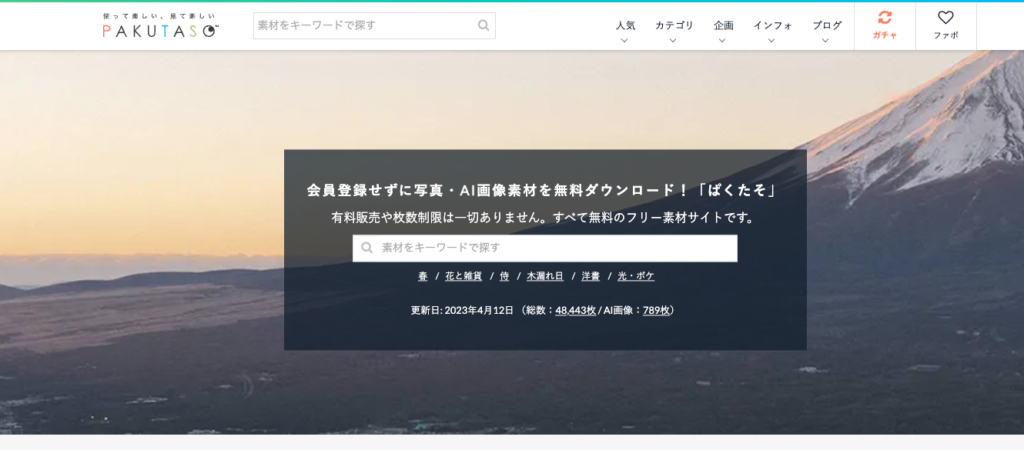
ぱくたそ


ぱくたそは、会員登録せずに使える神サイトとして有名です。
人物系、地域系も多いのでオールマイティに使えます◎
GIRLY DROP


GIRLY DROP(ガリドロ)は、名前の通り、女の子向け素材が豊富なサイト。
可愛い系の写真素材がたくさんあるので、女性向けのサイトを作成する時には重宝します。
色味も可愛く編集されているものが多いので、そのまま使ってもいい感じになるのが高ポイントです。
写真AC


写真ACは、イラストAC・シルエットACでおなじみの系列サイトです。
無料会員はダウンロード数に限りがあるものの
高品質な素材の量がハンパないので、イメージにあるものがなかなか見つからないな〜という時によく利用しています!
写真素材をつかってみよう
ワードプレスで写真を記事内に挿入したい場合、


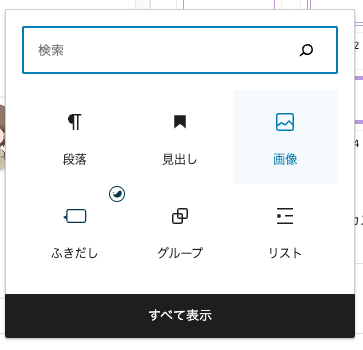
エディター内にある「+」ボタンを押して↓「画像」を選択するか、


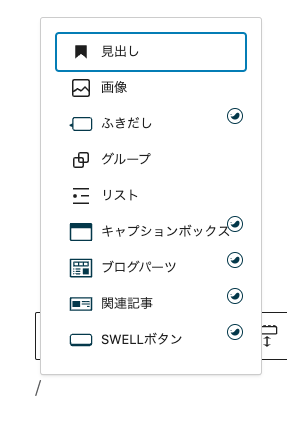
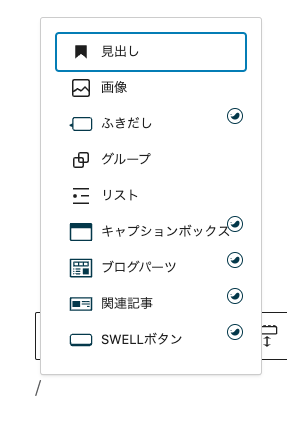
そのまま「/」を入力したらでてくるサジェストメニューから↓「画像」を選択してください。





直接編集エディターにドラッグ&ドロップしても画像がいれられるよ
写真の位置


写真素材をいれる場合は、上記のように見出しの下や、説明したいコンテンツのすぐ上にいれるといいですよ
SEO対策


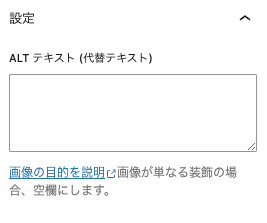
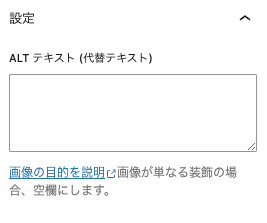
画像を挿入したら、エディター右側の設定メニューで、ALTテキストを設定しましょう。
何らかの理由で、画像が表示されない場合等はこのALTテキスト(代替テキスト)が代わりに出力されます。
結構見落とされがちなので、こまめにいれておくと良いですよ!
利用する時の注意点
画像素材サイトを利用する時は、以下の3点に注意をお願いします!
- 利用規約を読む
- ダウンロードする画像の大きさに注意する
- テーマにあわない画像を使用しない
利用規約を読む


無料で利用できるサイトでも、利用規約は突如変更する場合もあります。
利用前には各サイトの利用規約を必ず一読するようにお願いします!
ダウンロードする画像の大きさに注意する


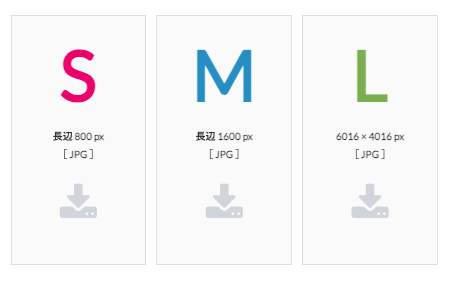
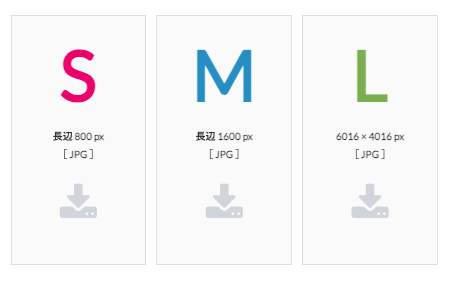
ダウンロード時に、サイズが選べるものは適切なサイズでダウンロードしましょう。
素材は、必ず一度ダウンロードして、自分のブログにアップロードします。
素材サイトから直接URLをとってくる「直リンク」は絶対やめましょう。
大きすぎる画像は、読み込みに負担がかかるので、ページの表示速度を遅くしてサイトの評価を下げてしまう原因になりかねません。
記事装飾に利用する写真は500px〜800pxくらいあれば十分だと思います!
また、画像圧縮サイト「TinyPNG 」を利用したり、プラグイン「EWWW Image Optimizer」等を利用して、容量を小さくしておくのもおすすめです!
テーマにあわない画像を使用しない


上記が悪い例です。
記事装飾についての記事を読んでいるのに、いきなりたこやきがでてくるとびっくりしますよね。
やみくもに写真をいれていくのではなく、文章の補完となるような写真選びをしてくださいね!
まとめ
記事内に写真を利用することは、視覚的な効果を高めるだけでなく
記事の内容を的確に伝えたり、SEO対策にも効果的です!
少し面倒だな、、と思っても、記事の質を高めるために是非ひと手間加えてあげてくださいね!